Next Generation UI/UX Projekt – SAP eRecruitment anders… ein kurzer Projektbericht

Von einem unserer langjährigen Kunden sind wir beauftragt worden einen ersten Piloten zu entwickeln, um den bisherige eRecruitment-Prozess, der bisher auf einer WebDynpro Anwendung basierte, abzulösen. Schnell stellte sich heraus, dass es nicht damit getan ist – und Ziel sein konnte – den bisherigen Prozess 1:1 nur auf eine bessere, stabilere Oberfläche zu legen und typische WebDynpro-Probleme zu lösen (z.B. diverse Browser-Unverträglichkeitsmeldungen, leere Fenster, nicht sehr ansprechende Optik/Benutzerführung…).
Über 2 mehrtägige Workshops wurde stattdessen ein komplett neuer Prozess designt. Dieser soll vor allem dem „unbekannten“ Benutzer, der sich über die Firmen-Homepage über offene Stellen im Unternehmen informieren und sich anschließend ggfs. auch bewerben will, an allen Stellen „abholen“ und intuitiv durch die App begleiten.
Dazu gehören selbsterklärende Dialoge/Pages, klare Aktionen, Interaktionen, Benutzerführung und natürlich auch ein transparenter Prozess(-fortgang) – wo bin ich, was kann ich tun, sind meine Daten zwischengespeichert worden, wie kann ich wo zu einem späteren Zeitpunkt wieder aufsetzen, wie sieht meine Bewerbungsmappe aus, wo sind meine Favoriten…
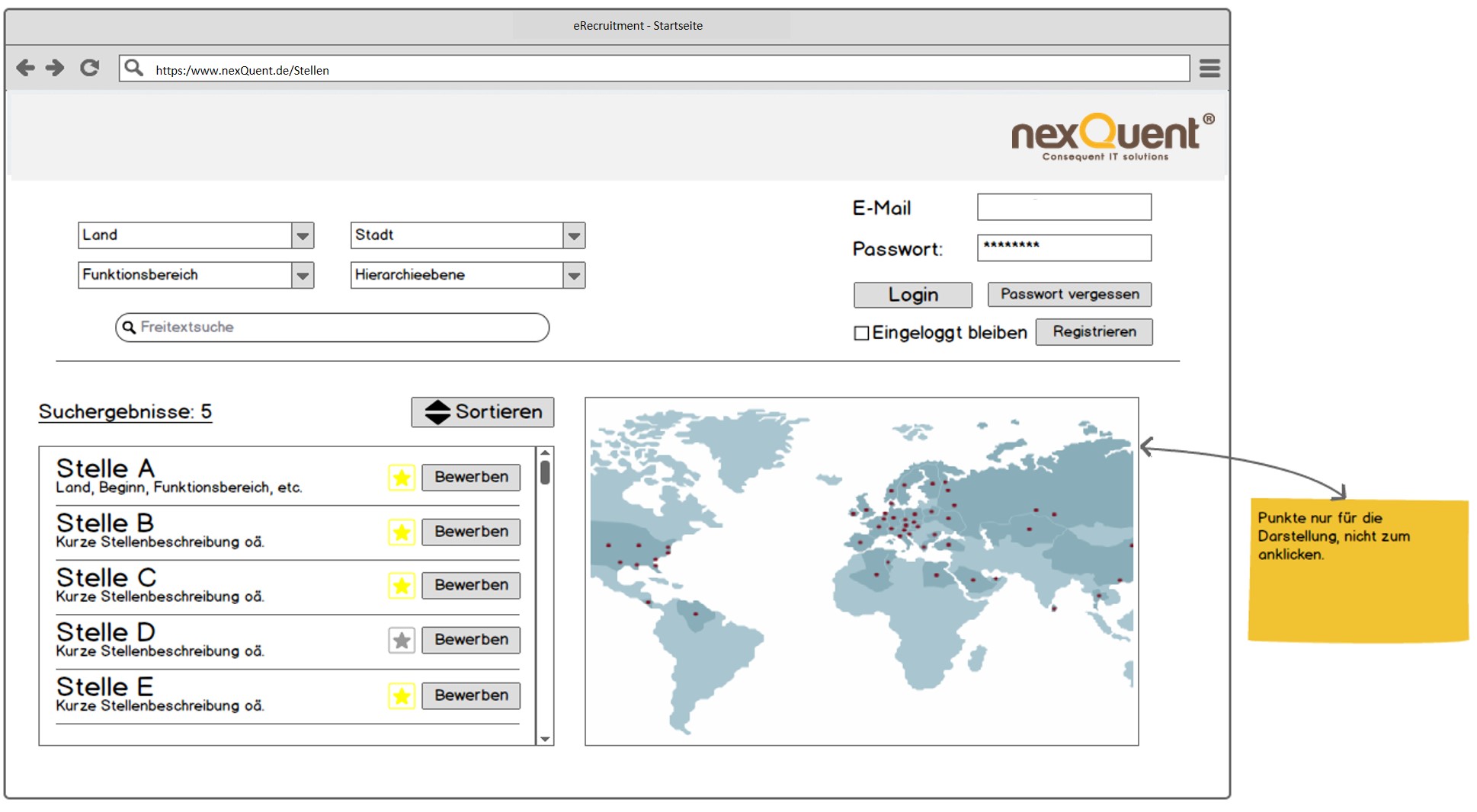
Durch die Zurverfügungstellung einer MockUp Softwarelösung konnte wir eine wesentliche Unterstützung für den Design- und auch Verständnissprozess geben, wie die App funktionieren soll. Hierbei konnten alle Projektbeteiligten jederzeit kommentieren und nachvollziehen, wie sich über die verschiedenen Versionen das Design wo verändert hat bzw. was Ihrer Meinung anzupassen ist. Dabei wurden sehr frühzeitig die Fachbereiche eingebunden und das MockUp, als klickbare Version, den Fachbereichen zur Verfügung gestellt.
Dies hat wesentlich zum neuen Prozessverständnis beigetragen und im Nachhinein auch viel wichtigen Input gegeben hat. Im Fachbereich ist sowohl der MockUp, als auch die Vorgehensweise sehr gut aufgenommen worden und man wünscht sich für weitere Entwicklungsprojekte ein ähnliches Herangehen.
Die jeweiligen MockUp-Seiten der finalen und abgenommenen Version dienten anschließend als Grundlage für die Feld-/Objektliste. Mit dieser Liste wird pro Seite jedes Objekt/Feld aufgeführt und bestimmt, welchen Typs es sein soll, wo Daten herkommen/hingeschrieben werden und – verbal ausformuliert – was „hinter“ dem Feld/Objekt passieren soll (=Methode). Somit haben wir eine klare und transparente Programmieranweisung für sowohl die Frontend- als auch die Backend-Entwicklung erstellen können.
Das Pilotprojekt konnten wir, inklusive der vor Ort Workshops beim Kunden, in lediglich 15 Manntagen abwickeln und sind nun auch zur Umsetzung vom Kunden beauftragt.
Die Umsetzung/Entwicklung erfolgt mit dem Neptune Application Designer der Firma Neptune Software. Die Entscheidung für Neptune fiel vor allem aufgrund der sehr guten und zu 100% in SAP integrierten Entwicklungsumgebung, sowie der sehr übersichtlichen und transparenten Entwicklungsoberfläche mit integriertem SAPUI5 (Entwicklung per Drag+Drop direkt aus dem Framework). Ferner ist die von uns in diesem Projekt verfolgte Trennung zwischen Backenend- und Frontendentwicklung mit dem Architektur-Prinzip von Neptune ideal umsetzbar (Entwicklung von/in der ABAP Klasse getrennt möglich zum Oberflächendesign mit anschließender, direkter Anbindung).
Für die Projektsteuerung geben wir dem Kunden als SaaS Lösung auch einen Web-Zugriff auf unser Projekt-Management-Tool, so das alle Entwicklungsschritte (Work-Items), sowie Aufwände und Termine für alle Projektbeteiligten jederzeit nachvollziehbar und steurbar sind.
Gern helfen wir Ihnen UI/UX Projekte mit SAP erfolgreich anzugehen und umzusetzen.
Vereinbaren Sie noch heute einen Termin, rufen uns an oder informieren sich gern vorab in einem Webcast!